SEO optimalisatie: inleiding en Performance score (100/100) resultaten
Steven 01.03.2021
Dit artikel is een praktische gids voor iedereen die een SEO optimalisatie wil doorvoeren. Euhm, SEO optimalisatie… wat? SEO optimalisatie is een technische oefening om de website sneller, toegankelijker en beter geschikt te maken voor bezoekers én zoekmachines. De SEO optimalisatie gebruikt Lighthouse, een tool van Google.
De tool en browser die we gebruiken
De SEO optimalisatie gebruikt Google Lighthouse om verbeteringen te vinden en het uiteindelijke resultaat te ‘meten’. Lighthouse is een tool die zowel online als lokaal beschikbaar is. Lokaal via Chrome DevTools, online via pagespeed insights tool. Bemerk dat de online versie een beknopt resultaat geeft. Daarom gebruiken we bij voorkeur de DevTools versie. In de DevTools versie krijgen we een technische score van de website op 4 domeinen:
- Performance
- Accessibility
- Best Practices
- SEO
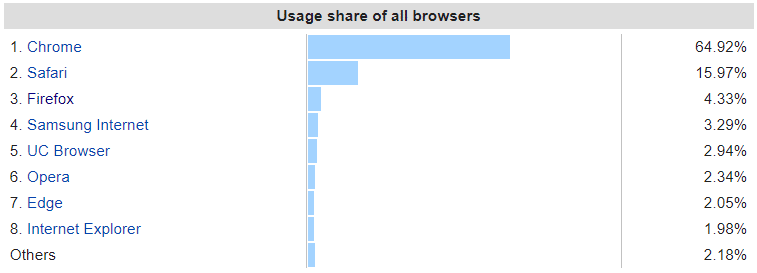
Aanpassingen en testen gebeuren steeds in de Google Chrome web browser. Dit is veruit de meest gebruikte browser, met een marktaandeel van meer dan 64% wereldwijd.

Bij het testen is het belangrijk om de website weer te geven zoals een anonieme bezoeker hem te zien krijgt. Let er daarom altijd op dat je:
- werkt in een ‘cache-vrije’ browser (bv Google Chrome Incognito mode)
- uitgelogd bent uit de administratie zone van de website
Een korte vooruitblik op het resultaat van de SEO optimalisatie
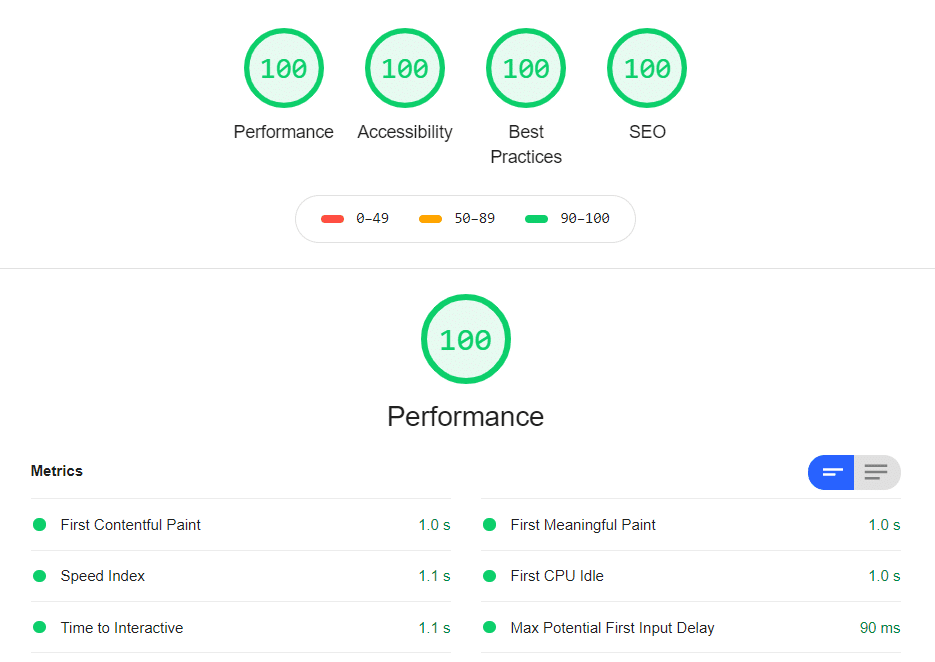
Alvorens in de details te duiken, even een blik op het resultaat van de SEO optimalisatie. Dit resultaat is bekomen met een ‘desktop’ audit (er is ook een ‘mobiele’ audit). Zoals je hieronder ziet, behaalt de website een perfecte score in elk van de vier domeinen. In de detail sectie van de Performance score, zie je dat deze website laadt in een tijd van ongeveer 1 seconde, en dat die volledig gebruiksklaar is in 1.1 seconden. Ter referentie: in 2020 is de gemiddelde laadtijd van een website op een desktop PC 4.7 seconden.

Het resultaat van zo’n test is steeds onderhevig aan kleine variaties. Het hangt bijvoorbeeld af van de netwerk- en server load. Als belangrijke factor: deze website draait in een shared-hosting omgeving. Dat wil zeggen dat andere websites, die op dezelfde server staan, de snelheid van deze website beïnvloeden!
Ok, we weten waar we naartoe willen en hoe we testen en meten. Nu gaan we aan de start met de SEO optimalisatie voor het eerste domein: de Performance score.
Performance SEO optimalisatie
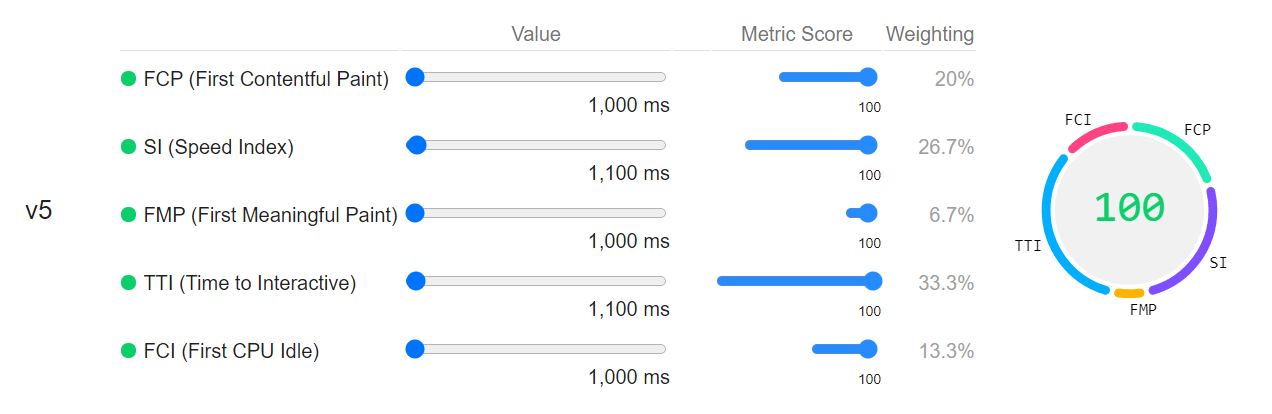
De Performance score is, samen met de SEO score, bij uitstek de meest interessant voor de SEO optimalisatie. Berekening van de Performance score gebeurt met een gewogen gemiddelde van meerdere componenten. De volledige details lees je hier: https://web.dev/performance-scoring/. Een simulator is beschikbaar, die toelaat om het effect van wijzigingen in elk van de componenten in te schatten.

Lighthouse performance scoring
Learn how Lighthouse generates the overall Performance score for your page.
https://web.dev/performance-scoring/
Voor we de score optimaliseren, willen we hier een belangrijke opmerking delen.
Een opmerking over het Performance score systeem
Mik niet op de hoogst mogelijke Performance score, ga voor de kortst mogelijke laadtijd.
Hangt het één niet samen met het ander? Euhm, niet altijd…
Samen met de Performance score, geeft Lighthouse steeds een lijst van opportuniteiten. Daarbij vermeld Lighthouse:
“Deze suggesties kunnen helpen om je pagina sneller te laden. Ze beïnvloeden niet onmiddellijk de Performance score”
De Performance score is gebaseerd op duidelijke metrieken, terwijl de suggesties gezien moeten worden als mogelijkheden om de metrieken te verbeteren.
Ga een keer naar de simulator en speel een keer met de verschillende metrieken van de Performance score. Je zal opmerken dat sommige van hen binnen een bereik geen effect hebben op de Performance score. E.g. voor deze website (zie configuratie hieronder), kan ik de Time to Interactive (TTI) verhogen van 1.1 tot 1.94 seconden, en nog steeds een 100% score bekomen. Dit betekent wel dat bezoekers tot 0.84 seconden extra moeten wachten voordat ze op de pagina kunnen navigeren. Dit is duidelijk niet wat we willen!

Nu, waarom dit alles? Stel je nu voor dat je met de suggesties van Lighthouse bezig bent. Je slaagt erin een suggestie ‘op te lossen’, maar merkt dat de laad-tijd (e.g. TTI) van de pagina slechter is (verhoogd). De resulterende Performance score kan hetzelfde zijn, maar onze SEO optimalisatie is duidelijk de verkeerde richting op gegaan.
Vandaar dus het advies: gebruik de Performance score als referentie, en de suggesties als gids. En niet andersom!
Tijdens de uitwerking zal je merken dat de suggesties initieel zeer nuttig zijn. Naarmate je vordert met de SEO optimalisatie, neemt hun nut af. En op een zeker moment kan de oplossing van de suggestie een negatief effect hebben.
Verbeter de Performance score
Met al deze info in ons achterhoofd, zullen we nu maar starten zeker? We gaan aanpassingen doen aan de website. Aanpassingen die de Performance score verbeteren.
Ga aan de slag en maak een audit van je website met Lighthouse. Eerst en vooral, schrijf het resultaat op (dit is jouw referentie)! Ga vervolgens over de lijst van suggesties. De volledige lijst is hier beschikbaar, met gedetailleerde uitleg en oplossingen voor elk van de suggesties.
Zonder over alle suggesties te gaan, geef ik hieronder diegene weer die je vrijwel steeds tegenkomt.
Serve static assets with an efficient cache policy
Deze suggestie staat eigenlijk niet bij de suggesties, maar bij de diagnostische gegevens. Je wil deze toch eerst aanpakken. Bedoeling is om ervoor te zorgen dat jouw webserver de weergave van pagina’s opslaat, voordat de bezoeker langskomt. Zo moet je die weergave niet steeds opnieuw ‘samenstellen’. Voor elk volgend pagina-bezoek, zijn er geen database opzoekingen meer nodig. De server haalt de pagina uit de de ‘cache’ en toont ze onmiddellijk aan de bezoeker.
Eliminate render-blocking resources
Render-blocking resources zijn bestanden die het laadprocess blokkeren tot ze volledige geladen zijn. Dit wil zeggen dat, zolang deze bestanden aan het downloaden zijn, er niets anders gebeurt. De server is met andere woorden aan het wachten. Wat een verlies van tijd (voor jouw bezoeker!) en rekenkracht (van jouw server).
Met goed ontwerp is het steeds mogelijk om elk van deze render-blocking bestanden aan te passen. Dat wil niet zeggen verwijderen. Dat wil wel zeggen gebruiken zonder dat andere processen terwijl geblokkeerd zijn.
Met behulp van de WordPress W3C Total Cache plugin, kan je in het minify tabblad, zowel JS als CSS bestanden asynchroon laden. Dit zorgt ervoor dat alle processen gelijktijdig kunnen doorgaan.

W3 Total Cache
Search Engine (SEO) & Performance Optimization (WPO) via caching. Integrated caching: CDN, Page, Minify, Object, Fragment, Database support.
https://wordpress.org/plugins/w3-total-cache/
Let op: een aanpassing als deze, kan de layout van je website beïnvloeden.
In dit geval is het nodig om verder onderzoek te verrichten over waarom de layout wijzigt. Ook hier blijft het doel: zorg ervoor dat er geen render-blocking bestanden zijn. Helemaal geen.
Properly size images
Dit is één van de weinige zaken die je als niet-ontwikkelaar kan doorvoeren, en die bovendien een belangrijke impact hebben op de SEO optimalisatie! De impact van afbeeldingen op de laadtijd is immers enorm! Zowel resolutie als grootte (in bytes) van de afbeelding zijn belangrijk.
Zorg ervoor dat je eerst met de correctie resolutie werkt. Simpel gezegd: wanneer je website een afbeelding toont in een formaat van 100 px (pixels), gebruik daar dan geen afbeelding van 4000 px voor! Leg vast welke grootte de afbeelding heeft op jouw website, en herschaal het bronbestand.
Bovendien laten CMS systemen toe om automatisch afbeeldingen aan te passen. Zo wordt, op basis van de schermbreedte van de bezoeker, automatisch de juiste schaal van afbeelding gekozen.
Na het aanpassen van de resolutie, wil je je afbeeldingen ook comprimeren. Comprimeren wil zeggen kleiner maken in grootte (bytes) zonder daarbij de kwaliteit van de afbeelding significant aan te tasten. De resolutie wijzigt in deze stap niet. Voor de compressie gebruiken we zelf steeds TinyJPG.

TinyJPG – Compress JPEG images intelligently
Make your website faster and save bandwidth. TinyJPG is the best automatic JPEG optimizer and compresses your JPEG images by 40-60%!
https://tinyjpg.com/
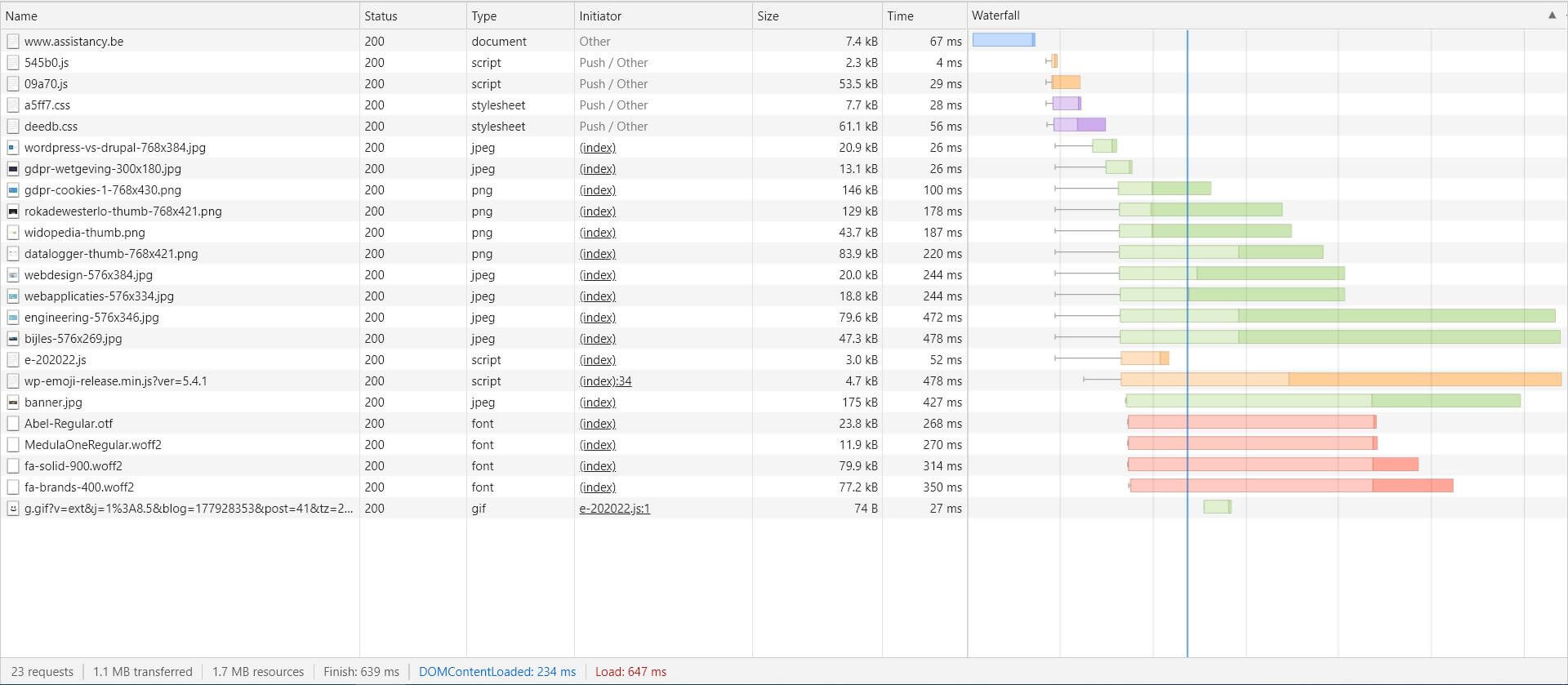
Ter illustratie: onze voorpagina heeft na SEO optimalisatie een totale grootte van 1.1 MB. Hiervan is 778 KB toegewezen aan afbeeldingen! Dit zijn in totaal 11 afbeeldingen, allemaal geschaald en gecomprimeerd.

Defer offscreen images
We hebben nu gezien dat afbeeldingen een grote invloed hebben op de totale pagina-grootte. Daarom is deze techniek ook in het leven geroepen.
Deferring (uitstellen) stelt het laden van afbeeldingen die nog niet in beeld zijn, uit. De afbeeldingen worden pas geladen wanneer de bezoeker ze in beeld krijgt. Deze techniek noemen we ook ‘lazy-loading‘.
Minify CSS and JavaScript
Minifying (verkleinen) verwijst naar de techniek om bestanden kleiner te maken zonder daarbij functionele aanpassingen te maken.
Technisch gezien, wil dit zeggen dat je, in plaats van *.css / *.js bestanden, steeds gebruik maakt van *.min.css / *.min.js bestanden. In deze bestanden zijn alle regeleindes, commenteren, … verwijderd, om ze zo klein als mogelijk te maken.
De belangrijkste stylesheet voor de layout van deze website heeft een grootte van 1.1 MB. De verkleinde versie is nog net 267 KB. Net zozeer verkleint het JavaScript bestand van 907 KB (origineel) naar 191 KB (verkleind).
Verkleinen is mogelijk via online services, of direct in het CMS systeem van jouw website.
Samenvatting SEO optimalisatie
Met al deze informatie kan je aan de slag om een basis SEO optimalisatie door te voeren. Neem je tijd, en werk op één suggestie per keer. Zolang je de laadtijd van jouw website ziet verbeteren, ben je hopelijk gemotiveerd om verder te werken :).
Lees ook
Lighthouse van Google: nieuw in V6

Lighthouse scant websites om hun gebruiksgemak na te gaan en verbeteringen op te sporen. Dit is er nieuw in Lighthouse V6.
Google optimalisatie: 10 tips om je website extra te laten opbrengen

Een website is slechts één onderdeel van jouw online aanwezigheid. Geef jouw website een Google optimalisatie. Hier deel ik 10 tips om je website te integreren in jouw online bedrijfs-netwerk.
Hoe (SEO) goed scoort jouw website op Google?

Hoe zorg je ervoor dat mensen je vinden via een zoekmachine (SEO)? Hier zijn de belangrijkste factoren die jouw website bovenaan zetten!



Reageren